안드로이드 앱 개발 시 반드시 필요한게 keystore.jks 파일이다.
이 파일을 만드는 과정에서 비밀번호를 입력하는데 이를 잘 간수하지 않으면 나중에 생각이 안나서 난감해진다.
이렇게 비밀번호를 잊어버린 경우 찾는 방법이 있다.
구글에서도 공식 문서를 만들어 배포하기 때문에 위험하거나 어려운 방식은 아니다.
비밀번호에 사용했을 것 같은 단어 리스트를 만들고 이를 프로그램을 통해 조합하여 대입하는 방식으로 비밀번호를 찾는 것이다.
물론 사람이 계속 대입해서 찾을 수도 있지만 시간과 노력이 많이 들어가는 만큼 이 방법을 사용하면 좋을 것이다.
또한 이 방법은 연상되는 단어가 없을 경우 무용지물이니 악용하기는 힘들 것 같다.
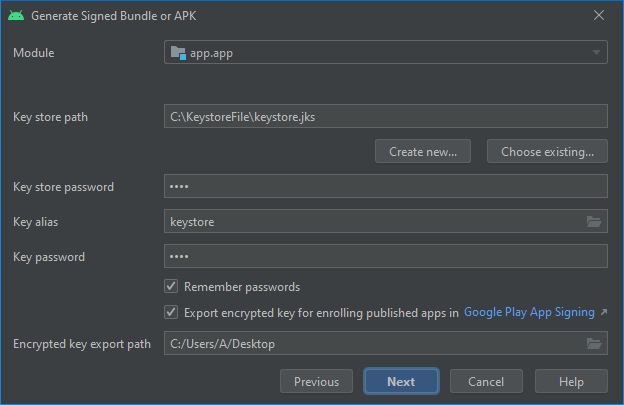
테스트 keystore.jks 파일 생성
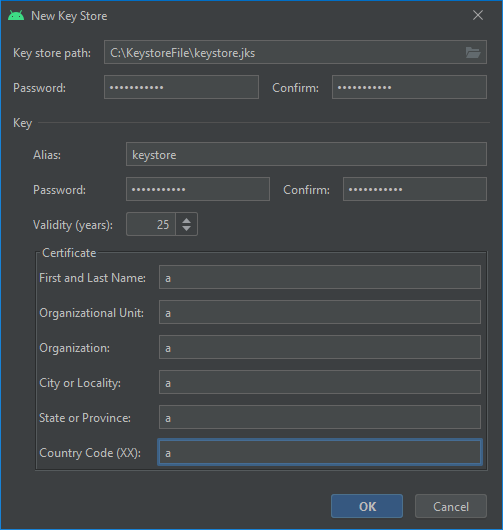
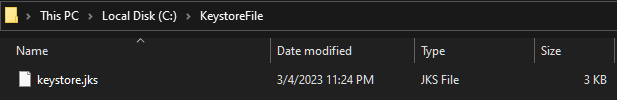
일단 테스트를 위해 "C:\KeystoreFile" 경로에 keystore.jks 파일을 만들겠다.
비밀번호는 "qwe!123~ASD"로 설정한다.


비밀번호를 잊어버렸다 가정하고 아무 비밀번호를 입력하면 에러가 발생한다.

잃어버린 비밀번호를 찾아보자
아래 과정은 다음 문서를 보고 따라한 것이다.
https://code.google.com/archive/p/android-keystore-password-recover/wikis/HowTo.wiki
Google Code Archive - Long-term storage for Google Code Project Hosting.
code.google.com
1. Java 7 설치
이 포스트를 보고 있다면 Java는 설치됐을 것이기 때문에 패스해도 되지만 혹시 모르니 Java 버전을 확인해보자.
Win + R 단축키로 실행창을 열고 "cmd" 입력

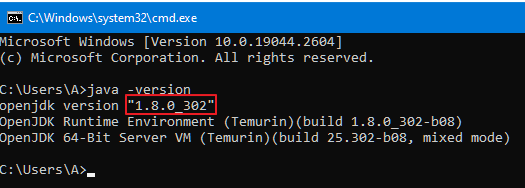
cmd 창에 다음을 입력
java -version
일단 java가 설치되어 있으니 넘어가자.
2. 다음 경로에서 프로그램 다운로드
https://drive.google.com/file/d/0B_Rw7kNjv3BATldrLXMwcVRud2c/edit?usp=sharing
AndroidKeystoreBrute_v1.05.jar
drive.google.com
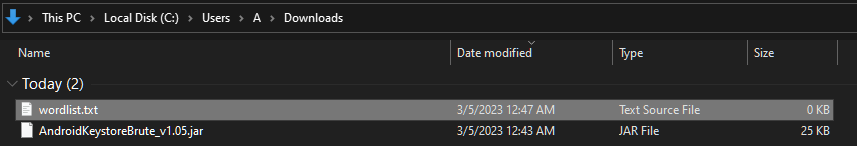
AndroidKeystoreBrute_v1.05.jar 파일을 다운로드 폴더에 다운로드한다.

이 파일은 아래 생성할 wordlist.txt에 입력된 단어를 조합하여 사람을 대신해 비밀번호를 입력하고 비밀번호를 알아내는 프로그램이다.
3. wordlist.txt 파일 생성하기
편의를 위해 AndroidKeystoreBrute_v1.05.jar 파일과 같은 경로인 Download 폴더에 wordlist.txt 파일을 생성한다.


wordlist.txt 파일을 열고 연상되는 비밀번호의 단어 조각을 입력한다.
테스트 keystore 파일의 비밀번호를 "qwe!123~ASD"로 설정했으니 다음과 같이 단어의 조각들을 입력하고 저장한다.
123
qwe
ASD
!
~
4. AndroidKeystoreBrute_v1.05.jar 파일을 실행하여 wordlist.txt에 입력된 문자를 기반으로 비밀번호 찾기 실행
아까처럼 Win + R 단축키로 cmd를 열고 다음을 입력한다.
(AndroidKeystoreBrute_v1.05.jar, keystore.jks, wordlist.txt 파일의 경로는 본인의 경로를 입력)
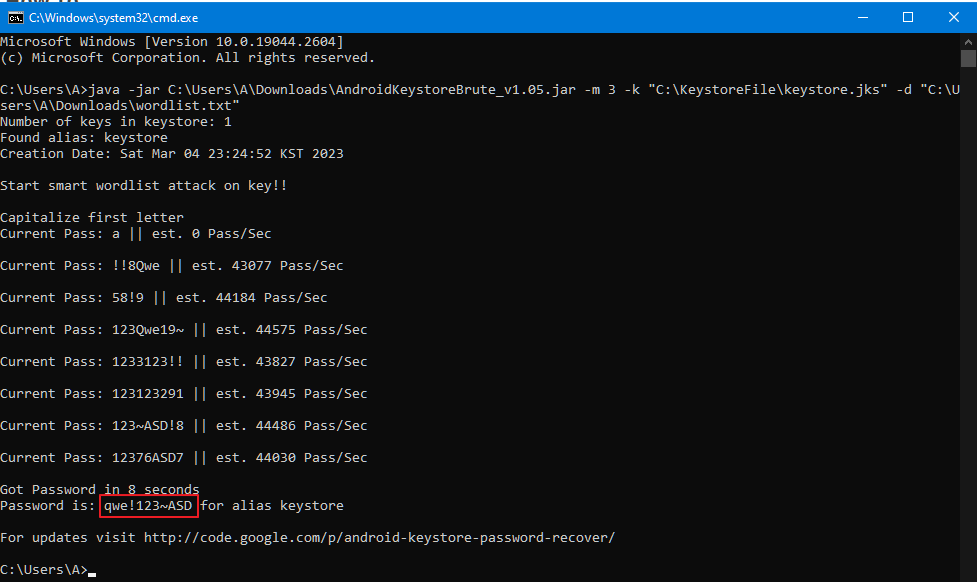
java -jar C:\Users\A\Downloads\AndroidKeystoreBrute_v1.05.jar -m 3 -k "C:\KeystoreFile\keystore.jks" -d "C:\Users\A\Downloads\wordlist.txt"AndroidKeystoreBrute_v1.05.jar 프로그램이 wordlist.txt 파일에 입력한 단어를 조합하여 비밀번호를 찾아준다.

5. 자 이제 비밀번호를 잊어버리지 않게 잘 간직하자!!!
'Dev Story' 카테고리의 다른 글
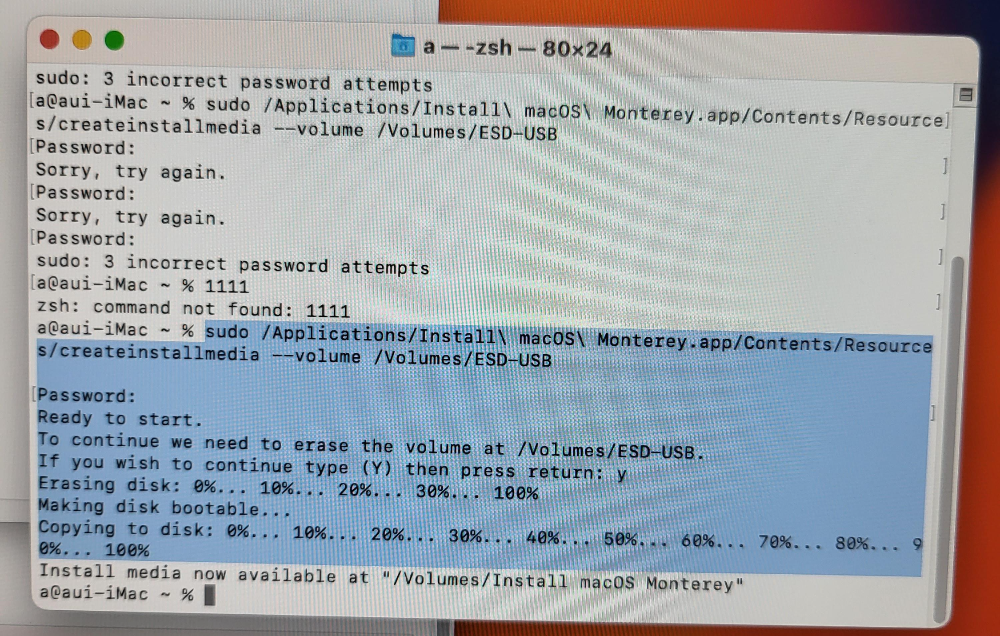
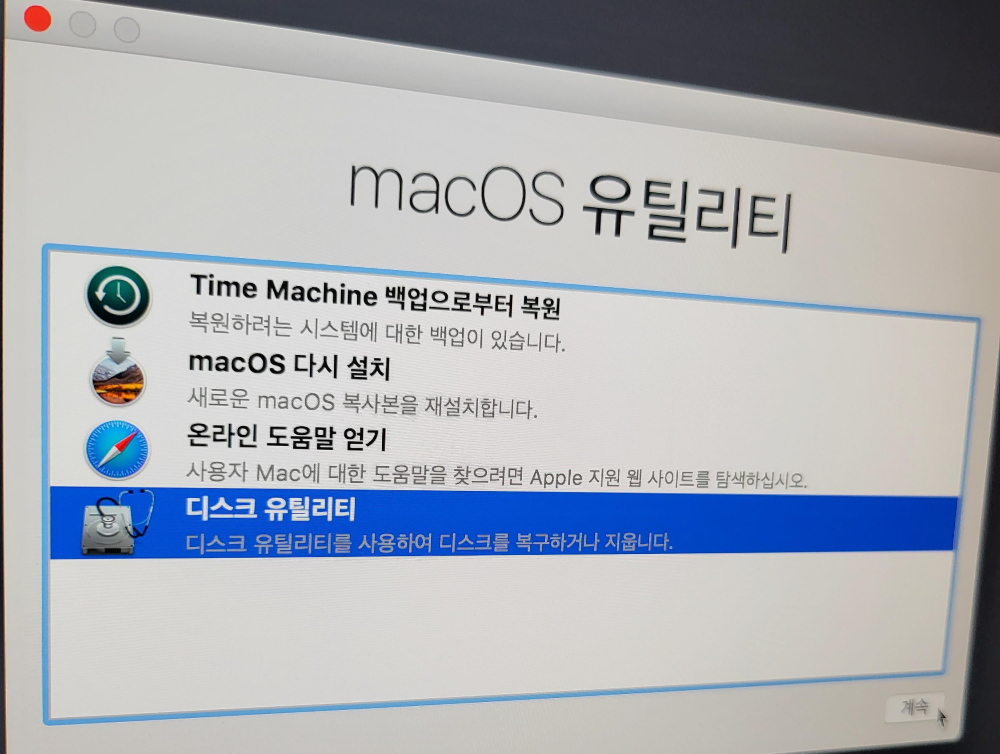
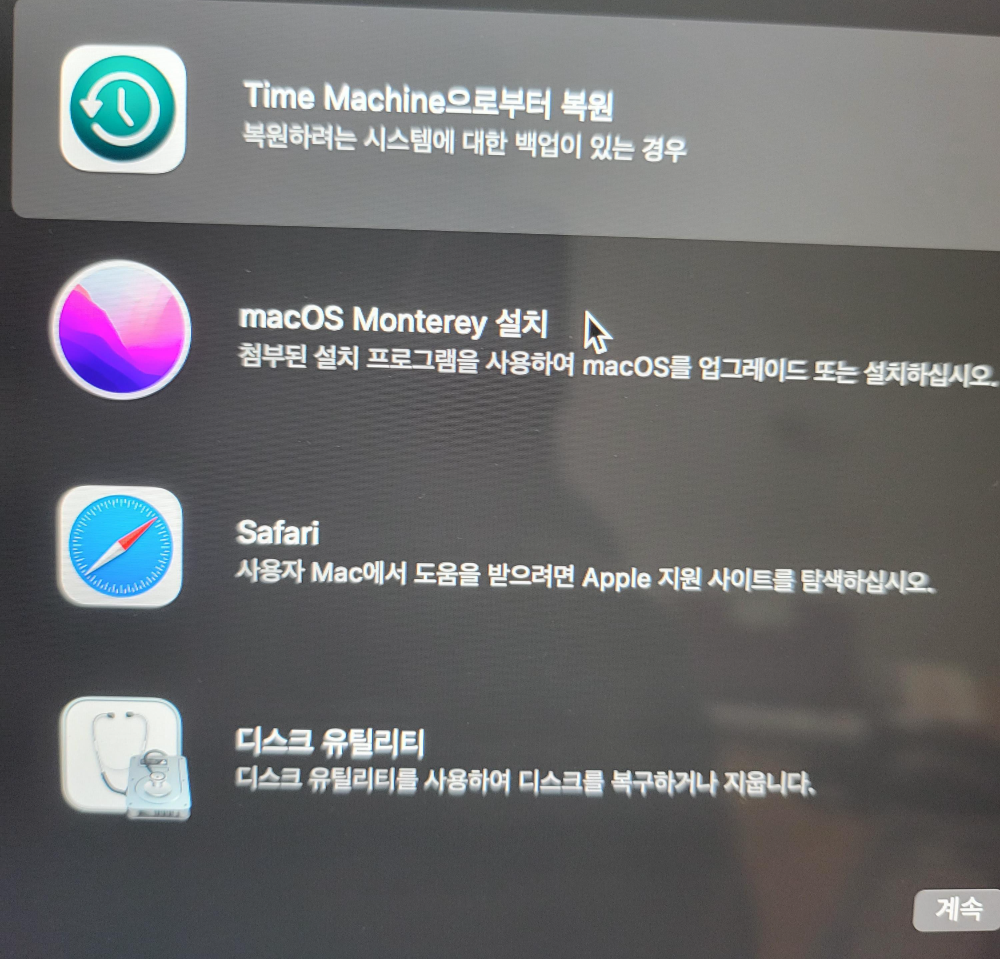
| [macOS] Ventura에서 Monterey로 다운그레이드 하기 (0) | 2023.03.04 |
|---|---|
| [Graphics] Variance shadow maps (0) | 2023.01.31 |
| [C++] pragma pack(1) (1) | 2022.06.09 |